哈囉大家好~這個系列將帶領零基礎的新手進入網頁前端的世界![]()
學習動機
隨著大學課程的推進,讓我對於自己所缺乏的相關知識感到好奇,因此我想透過閱讀這本《HTML5、 CSS3 、Bootstrap5 、JQuery 網頁前端學習手冊》書籍,以及上網查詢一些相關資料,來增進網頁前端的知識,並藉此提升自己的實作能力。
實作的編輯工具
使用Visual Studio Code(簡稱VS Code),它可以免費安裝使用,而且有許多好用的擴充套件提供下載。

軟體安裝網址:http://code.visualstudio.com/download
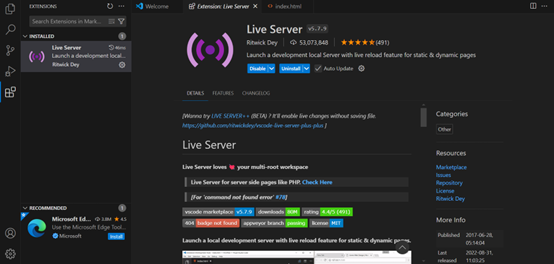
擴充套件
VS Code安裝完成後,在畫面最左手邊的 (Extensions)下載
(Extensions)下載

今天內容就先告一段落
大家明天見~期待明天正式進入網頁前端
